Add Panorama Image, Wide Headline Image Above Post Title
witten2022/9/16
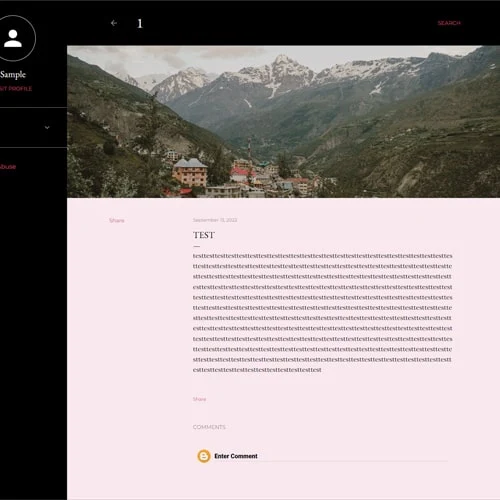
Many sites put the wide panoramic image on top of the article somewhere above or below the title. If you'd like to display such wide top image for your blogger blog then here's the mothod.
The setting method differs for each template.
I will teach you how to set up the implement of panoramic images in Soho, Notable, Essential, Contempo and Emporio one by one.
Implement in Soho
In Soho use the already existing hero-image element. Open template editor and copy paste the following css code.
.post-view .hero-image{
width:100%;
height:400px;
background-repeat:no-repeat;
background-size:cover;
background-position:center
}
and save the template. now open the article editing window and at the very top of the article copy paste the following css
<style>
.item-view .bg-photo{background-image:url(https://.example.url.com/image.jpg)}
</style>
Change "https://.example.url.com/image.jpg" to the url of the image you want to display.
That's it. now you are ready. open the article and check the image on top of the post.
Implement in Notable
Look for</header> in the template editing window and right after the line copy paste the following code
<b:if cond='data:view.isSingleItem'>
<div class='bg-photo'/>
</b:if>
then go to css part in the template and paste the following css
.bg-photo{
width:100%;
height:400px;
background-repeat:no-repeat;
background-size:cover;
background-position:center
now save the template.
next thing is open the article editing window and paste the following css at the very top of the article.
<style>
.item-view .bg-photo{background-image:url(https://.example.url.com/image.jpg)}
</style>
Implement in Esential
Add this css in the template.
.bg-photo{
width:100%;
height:400px;
background-repeat:no-repeat;
background-size:cover;
background-position:center
then in the article editing window paste the following css code at the very top of your article.
<style>
.item-view .bg-photo{background-image:url(https://.example.url.com/image.jpg)}
</style>
Implement in Contempo
Look for <body> in the template editor window then just after it add the following
<b:class cond='data:view.isMultipleItems' name='feed-view'/>
next go to the css part and look for .bg-photo and then add .feed-view just before .bg-photo. so the starting of this class will look like this
.feed-view .bg-photo{
and this is done. Now you are ready to save the template then go to the article editor and at the top of the article paste the following code
in post
<style>
.item-view .bg-photo{background-image:url(https://.example.url.com/image.jpg)}
</style>
save the article and check.
Implement in Emporio
Use the bg-photo element displayed at the top of the article in Emporio.
Open the template editor in blogger dashboard then look for the line marked <div class='bg-photo'/>" by opening search tool, click anywhere in the edit window and press ctrl + f.
You are seeing something like these codes shown bellow
<b:if cond='data:view.isSingleItem'>
<b:if cond='data:widgets.Blog.first.posts.first.featuredImage'>
<b:include data='{ image: data:widgets.Blog.first.posts.first.featuredImage, selector: ".bg-photo" }' name='responsiveImageStyle'/>
<div class='bg-photo-container'>
<div class='bg-photo'/>
</div>
</b:if>
</b:if>
delete them all and copy paste in the same place where you just deleted
<b:if cond='data:view.isSingleItem'>
<div class='bg-photo'/>
</b:if>
now the template is ready so save it.
next thing you need to do is open the edit window of the article in which you want the paranorama image to appear on top of the article and copy-paste the following code at the very top of the article.
<style>
.item-view .bg-photo{background-image:url(https://.example.url.com/image.jpg)}
</style>
Change "https://.example.url.com/image.jpg" to the url of the image you want to display.
That's it.