How to show labels on each post in home page of Emporio Blogger Theme
witten2021/1/16This article is a step by step instruction of how to make labels visible in Emporio, Blogger's template.
Actually the labels are already placed in the orgiginal template. You can check that in the front page (feed view) of template Emporio as if you hover your mouse over one of the posts in PC view you will notice that labels appear. They are just set to be invisible by css code. So you just have to change the css code to make labels always appearing.
Make labels always visible in Blogger's template, Emporio
The css code for Label appearance is differently set in PC mode and Mobile mode so you need to set for both separately. first I am going to show you how to change the css code ofr PC mode screen.
1.How to display post labels in PC view
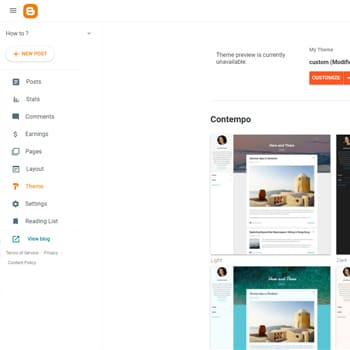
Open Blogger Dashboad
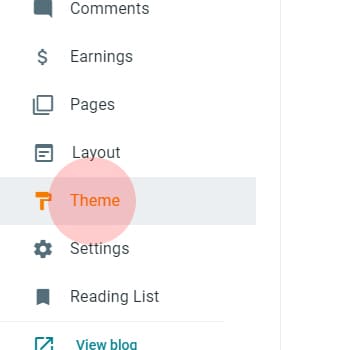
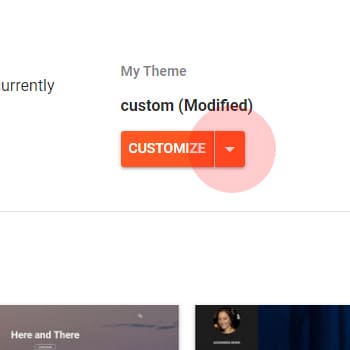
and click Theme in the sidebar
then click the down arrow icon
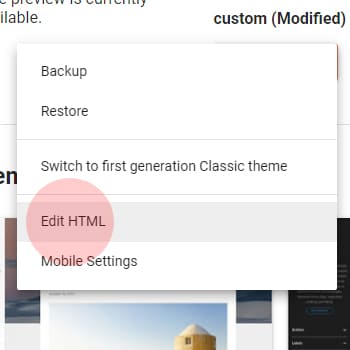
then click on edit HTML
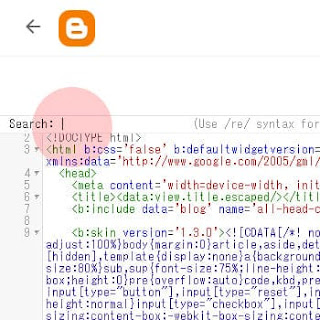
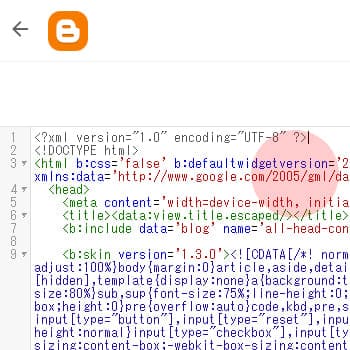
click anywhere in the HTML section and press control(ctrl) key and F at the same time on your keyboard.
now you have a little search box like this and type or copypaste ".feed-view .labels-outer-container" in there and press enter key.

now you are seeing the indicated code such as bellow...
.feed-view .labels-outer-container{
margin:0 -4px;
opacity:0;
position:absolute;
top:20px;
-webkit-transition:.2s opacity;
transition:.2s opacity;
width:calc(100% - 2 * 16px)
}
In this code the line "opacity:0" is making labels invisible. so you can make this visible by setting opacity rate to 1 or any number bigger than 0 for exapample 0.9. and for the mobile view you wanna adjust another css code
opacity:1;
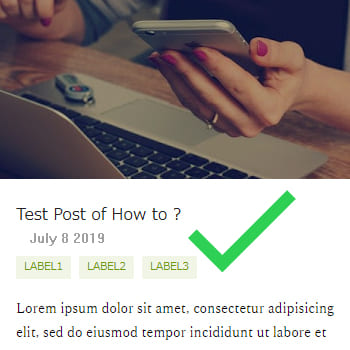
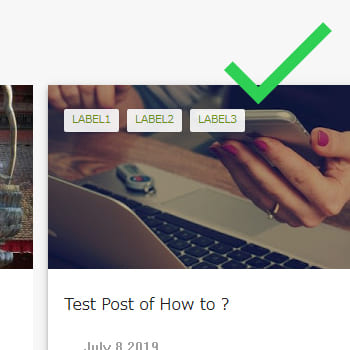
Check the actual appearance by visiting your blog top page and if you are seeing something like the above picture then you have succeeded on making labels always visible in PC view.
2.How to display post labels in Mobile view
click anywhere in the HTML section as you did in PC mode step.5 and press control(ctrl) key and F at the same time on your keyboard. and type or copypaste ".feed-view .post-labels" in the little search box and press enter, then you will see the following code...
.feed-view .post-labels{
display:none
}
In this code the line "display: none;" is making labels invisible. you wanna set this as display:unset or display:block. or simeply just remove it all.
display:unset;
Check the actual appearance by visiting your blog top page and if you are seeing something like the above picture then you have succeeded on making labels always visible in Mobile view.
Now you are done! you have labels displayed regularly in both mobile and PC view.
Conclusion of making labels visible
By showing labels the probability of of viewers to cruise in your blog increases. If the label is not displayed on the top page, the viewer will find the label link only at the end of the article page. In this case, if the viewer leaves the article without reading it to the end, the label link will not be noticed or interested. Therefore, showing labels on posts in top page helps to make it easier for viewers to explore related articles in earlier stage.
Tips
by this way you are not adding new code but only changing the exisiting code. When you want to change template's appearance make sure if there is any code which is atouching the disairable material. then you can add minimum css code, so that there is no double process which make the blog faster and would make a little difference in SEO criteria called "speed index".







Comments
If you have any questions about editing Emporio Theme, I can answer.