How to Add Schema Breadcrumbs to Blogger Templates ? This is the Method
witten2022/9/6
This is a quick tutorial of adding breadcrumbs list (Schema.org type) to your Blogger template.
Breadcrumbs are good for SEO because people can easily recognize what your page is about so usability increases which effects to your search result ranking.
I am showing the easiest and simplest way to add "Schema.org Type breadcrumbs" with minimal changes in Blogger blogspot templates, Essential Light, Contempo, Soho, Emporio and Notable.
Table of Contents
Add Breadcrumbs List
Go to your blogger.com dashboard -> Theme tab -> Edit HTML -> jump to the Blog1 and find <b:include name='super.main'/>
and then just above <b:include name='super.main'/> paste the following code
<b:if cond='data:view.isSingleItem'>
<nav class='breadcrumbs-box'>
<b:if cond='data:blog.pageType == "item"'>
<ol class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'><span itemprop='name'>HOME</span></a>
<meta content='1' itemprop='position'/>
</li>&nbsp;›&nbsp;
<b:if cond='data:post.labels'>
<b:loop index='num' values='data:post.labels' var='label'>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url' expr:title='data:label.name' itemprop='item'><span class='bl-1' itemprop='name'><data:label.name/></span></a>
<meta expr:content='data:num+2' itemprop='position'/>
</li>&nbsp;
<b:if cond='data:label.isLast != "true"'/>
</b:loop>
</b:if>
</ol>
</b:if>
</nav>
</b:if>
and save the template. Now breadcrumb is ready, but needs to be adjusted by css for its proper appearance.
CSS for Breadcrumbs
In the HTML editor in Blogger click anywhere in the HTML and press "ctrl + F" and type "skin" in the search box shown. Then you will find 2 lines of "skin". Go to the second one and just above it press "Enter" key to make a space. Then in the space copy paste the following CSS.
ol.breadcrumbs{
margin:0
padding:0
}
.breadcrumbs li{
display:inline;
list-style-type:none
}
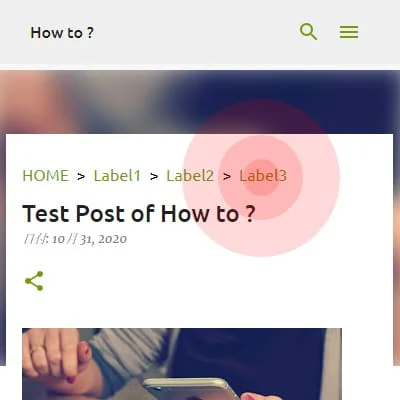
and save the template. That's it. Your breadcrumbs should be looking like title image.
Check at Google's Rich Result Test
To make sure your breadcrumb is not occuring any errors visit https://search.google.com/test/rich-results and enter your post url.
Since breadcrumbs with data-vocabulary.org is not supported anymore you need Schema.org type, and now we got it here.
Comments